Well I have lots of memories of help needed on how to line up text and pictures and sometimes clicking on an image and selecting "wrap on" is not good enough when designing your google site.
Perhaps you want to add some thumb nails of pictures with a description underneath, or, maybe you want to create a four column look like Perfect Square Solutions' site which will brilliantly advertise your services.
To create the effect choose a one column area within your pages.

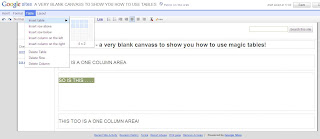
Now, click on Insert > Table - then select the size you require, in this instance select two rows and four columns like this:

Click in each cell columns and add text and pictures. I would recommend your pictures should be around the same size, your pictures should also be centralised. How you have them is up to you, have a play!
Text looks good lined up to the left as http://www.perfectquaresolutions.com/ have done and so has my example which is looking something like this now, is yours?

Albeit a little tricky keep clicking around the bottom right hand corner of each cell at the top of your table until you select each cell, then stretch it by dragging it a little to the right to fill out the space, do this for each cell until the whole of the one column width is filled out and all the cells are equal in size.

Make sure you are 100% happy with the look of your table and position of your pictures and text. Get out your magic wand as we are going to erase those harsh black borders of the table!
With a sprinkle of fairy dust on your computer > Click on HTML in your page editor.
Delete ONLY the <TABLE> line of the table html. Remember your text may be a little different to mine but it will always begin with <TABLE

Click update, then watch as you admire those ugly lines disappear ans your site tranforms to the fairest of them all!

Now remember to save your page, tweek if required then sit back and admire your handy work. I promise you the next time you do this you will be a pro magician!
Here are a two more examples where those "piff paff poof" magic tables have been used:

This Uses Two Tables, Each Consisting Of Two Rows And Three Columns

Example - www.webprincess.co.uk and Perfect Square Solutions Four Column Style Home Pages
Good Luck
B x
No comments:
Post a Comment